Membuat Halaman Web Dengan Html Dan Css
Membuat Desain Form Login Dengan CSS. Kenapa Harus Belajar CSS Juga.
 Desain Website Toko Kelontong Menggunakan Bahasa Html Dan Css Jalan Informatika
Desain Website Toko Kelontong Menggunakan Bahasa Html Dan Css Jalan Informatika
Terutama untuk teman-teman yang ingin mengkhususkan diri di bagian web designer.

Membuat halaman web dengan html dan css. Pada tutorial web design selanjutnya akan saya bahas tentang membuat sebuah template website sendiri dengan design yang menarik dan responsive tentunya. Itulah tadi Cara Membuat Web Sekolah dengan HTML dan CSS. Buka file html yang.
Coba teman-teman perhatikan pada link url menu yang kita buat di atas. Karena tampilan website akan menggambarkan tingkat profesional seseorang web. Ada pertanyaan atau masalah mengenai artikel yang saya bahas ini.
Sebenarnya konsep nya mudah saja teman-teman. Tutorial ini akan menjadi bagian kedua dari dua bagian dasar tentang cara membuat halaman web dasar dengan komponen penting menggunakan HTML dan CSS murni. Nah selesai sudah halaman dinamis yang telah kita buat dengan php.
Tampilan dari HTML akan terlihat kasar jika tidak dibantu oleh CSS Cascading Style Sheets. Jika teman-teman masih bingung dengan cara kerjanya. Jadi di sini kita sekalian membuat halaman tidak di temukan dengan php.
Berikut kami sajikan sedikit. Tutorial ini akan menjadi bagian pertama dari dua bagian dasar tentang cara membuat halaman web dasar dengan komponen penting menggunakan HTML dan CSS murni. Adanya kolom tabel paragraf adalah hasil bentukan dari bahasa pemrograman HTML.
Baiklah sekian dulu tutorial tentang membuat tampilann layout website sederhana dengan html dan css. Layout web merupakan suatu kerangka yang tersusun menjadi satu kesatuan halaman sebuah website. Membuat Desain Form Login Dengan CSS halaman form login adalah sebuah halaman yang di akses oleh user ketika ingin mengakses halaman khusus seperti dashboard admin.
Anda bisa berkomentar dibawah ini. Sebelum melakukan cara membuat form login yang menarik di HTML dan CSS ada beberapa hal yang perlu Anda siapkan. Cara Membuat Halaman Login Menggunakan HTML dan CSS.
Kode warna css full color dilengkapi kode warna html lengkap untuk website dengan warna transparan hingga warna css pelangi pada php paling keren tahun 2021. Pada kesempatan kali ini kita akan membahas cara membuat website sederhana dengan html 5 sebelumnya anda diharapkan sudah mengerti dasar HTML dan CSS karena pada tutorial ini tidak akan dijelaskan secara mendetail mengenai HTML dan CSS tutorial ini hanya menjelaskan secara garis besar fungsi dari elemen yang dipakai. Saat membangun sebuah website saya ilustrasikan seperti membuat kerangka bangunan rumah html ibaratnya komponen-komponen untuk membangun sebuah rumah sedangkan CSS akan membuat komponen-komponen tersebut menjadi satu kesatuan yang utuh sehingga rumah tersebut bisa dibangun dengan pas dan.
Cara Termudah membuat website dengan HTML dan CSS untuk pemula. Atau sama dengan mengubah background halaman web. Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS Layout atau susunan kerangka website adalah salah satu unsur pembuatan web yang harus paling di perhatikan.
Dalam artikel ini anggaplah anda disuruh untuk membuat sebuah halaman web formulir pendaftaran siswa baru. Tutorial ini dibuat karena penulis merasa bahwa banyak sekali teman-taman yang terjun dalam dunia teknologi informasi khusunya dalam bidan. Untuk menjawab pertanyaan ini perhatikan ilustrasi gambar di bawah ini.
Cara Membuat Halaman Web Responsive Dengan Menggunakan HTML dan CSS - Pada Tutorial kali ini kita akan membahas tentang web yaitu bagaimana cara untuk membuat halaman web dengan HTML dan CSS yang tentu saja respsonsive dengan menggunakan CSS dari Bootstrap. Halaman web kita akan terdiri dari tajuk yang menutupi lebar penuh konten di bagian atas halaman bagian tubuh yang mencakup sebagian besar dari tajuk hingga cukup jauh ke bawah halaman bilah samping yang berisi. Jika Berhasil mengikuti tutorial diatas maka anda akan melihat web sekolah jenis web statis yang merupakan halaman depannya saja front endnya yang tentunya sangat sederhana.
Membuat link menuju halaman web lain dengan kode tertentu hypertext. Sebuah website umumnya akan membutuhkan halaman login untuk mengakses halaman tertentu dalam sebuah websiteKali ini kita akan membahas Cara Membuat Halaman Login Menggunakan HTML dan CSS. Berikut ini adalah kode html yang baru saja kita buat.
Pada artikel ini saya akan fokus membahas validasi di sisi client terlebih dahulu menggunakan fitur HTML 5 dan javascript. HTML Hypertext Markup Language adalah bahasa pemrograman standard untuk membuat halaman website. Jadi setiap anda membuka website apapun dengan menggunakan.
Persiapan Cara Membuat Form Login yang Menarik dengan HTML dan CSS. Langkah pertama yaitu membuat folder khusus. Buat Folder Khusus untuk Menyimpan File Form Login.
Efek Berputar pada Gambar dengan CSS Membuat Halaman Login Menggunakan HTML dan CSS. Membuat Template Web Responsive Dengan HTML dan CSS Pada tutorial ini kita akan membuat sebuah template web sederhana responsive dengan menggunakan HTML dan CSS. Kita tidak ingin user yang melakukan pendaftaran bisa melakukan pendaftaran dengan data kosong sehingga kita perlu.
Jika anda belum pernah membuat halaman web sederhana sangat disarankan. Beranda trip dan trik. Dengan adanya CSS informasi yang ditampilkan di halaman web html menjadi lebih rapi dan enak dipandang sehingga pengunjung atau pembaca merasa nyaman ketika mengunjungi sebuah halaman website.
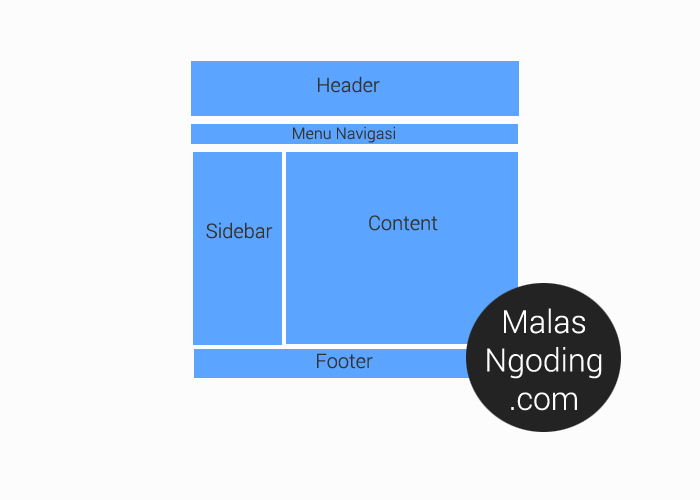
Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS. Halaman web kita akan terdiri dari tajuk yang menutupi lebar penuh konten di bagian atas halaman bagian tubuh yang mencakup sebagian besar dari tajuk hingga cukup jauh ke bawah. Untuk menyelesaikan tugas pemrograman web dari kampus.
Telah disinggung di atas bahwa penggunaan CSS dilakukan dengan tiga cara yaitu sebagai berikut. Saat kita memulai untuk membuat website layout menjadi bagian penting karena erat berkaitan dengan user interface dan user experiencePada artikel kali ini saya ingin coba membagikan tutorial cara membuat layout template web responsive dengan menggunakan HTML dan CSS. Diki Alfarabi Hadi.
Pengerjaan Dan Kode Html - 1 Struktur Apbd Dan Kode Rekening - PPT Powerpoint - Membuat link menuju halaman web lain dengan kode tertentu hypertext. Berikut kami sajikan sedikit tentang pengertian html dan contohnya. Yuk simak penjelasan berikut.
Disini kita akan belajar bagaimana mendesain form login yang simple menggunakan HTML dan CSS.
 Membuat Halaman Web Sederhana Dengan Html Dan Css Lengkap Dan Mudah Bintang Inspirasi
Membuat Halaman Web Sederhana Dengan Html Dan Css Lengkap Dan Mudah Bintang Inspirasi
 Cara Membuat Website Dengan Html Dan Css Kelas Programmer
Cara Membuat Website Dengan Html Dan Css Kelas Programmer
 Membuat Template Web Responsive Dengan Html Dan Css Malas Ngoding
Membuat Template Web Responsive Dengan Html Dan Css Malas Ngoding
 Membuat Layout Website Dengan Html Css Webhozz Blog
Membuat Layout Website Dengan Html Css Webhozz Blog
 Membuat Layout Website Sederhana Dengan Html Dan Css Zona Internetku
Membuat Layout Website Sederhana Dengan Html Dan Css Zona Internetku
 Membuat Tampilan Layout Website Sederhana Dengan Html Dan Css Develindo Web
Membuat Tampilan Layout Website Sederhana Dengan Html Dan Css Develindo Web
 Membuat Tampilan Layout Website Sederhana Dengan Html Dan Css
Membuat Tampilan Layout Website Sederhana Dengan Html Dan Css
 Tutorial Membuat Web Sederhana Dengan Html Css Youtube
Tutorial Membuat Web Sederhana Dengan Html Css Youtube
 Tutorial Membuat Wireframe Halaman Web Dengan Html Dan Css Menggunakan Tag Div Youtube
Tutorial Membuat Wireframe Halaman Web Dengan Html Dan Css Menggunakan Tag Div Youtube
Posting Komentar untuk "Membuat Halaman Web Dengan Html Dan Css"